Css3 Animation Tool
Animate.css this css3 animation tool is cool and cross browser compatible. It divides its animation into groups such as attention seekers, bouncing entrances, sliding entrance, bouncing exits, fading exits, rotating exists, lightspeed, zoom exits, special and many others, so you really have enough choices for development.
10 CSS3 Animation Tools You Must Have Developer's Feed
Css3 animation provide pure css and html based animation.

Css3 animation tool. Css3 đã giới thiệu một cú pháp animation mới có thể giúp bạn đạt được nhiều điều thú vị trong thiết kế của mình. Css allows you to animate html elements without javascript. Bounce.js is a tool and js library that lets you create beautiful css3 powered animations.
These include loading animation, hover animation, text animation, background animation, transition animation, and more. Ceaser is an interactive css easing animation tool. Check animation demo learn with samples.
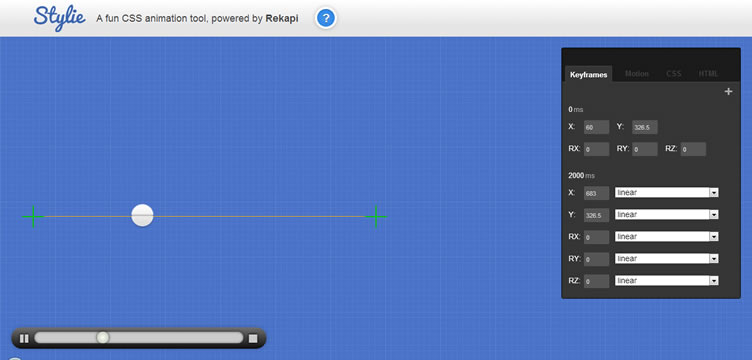
To use css animation, you must first specify some keyframes for the animation. A fun web animation tool, powered by rekapi. Stylie is a fun tool but powerful for creating css3 animations.
Both properties can bind with any html element like text, div, span etc. You can bookmark these animation tools for your future use. On a daily basis awwwards selects the best of the web universe with the most spectacular examples of the latest version of web styling language par excellence.tools & generators | experiments & demos | animations & pictures enjoy!
Css3 introduce two keywords for animation: Learn all about css3 animations in our detailed tutorial. Css @keyframes is a container of frames.
An authentic reality bursting with possibilities. Enjoycss is an advanced css3 generator that allows you to get rid of routine coding. In this round up, we are presenting 9 amazing and best css3 animation tools that every designer must know.
Enjoycss is an advanced css3 generator that saves your time. Ceaser is an interactive css easing animation tool. Css animation can help design a unique site that stimulates users’ attention.
Colour code is an online designer tool, which allows you to easily and intuitively combine colours. Css3 is already the present on the web. About css3 animations animations are an experimental css3 property, currently supported in the mozilla and webkit browser engines.
Quickly design your animation graphically, grab the generated css and go! With these tools, you can create cool animation that would. 10 css3 animation tools phổ biến báo cáo bài đăng này đã không được cập nhật trong 2 năm giới thiệu:
The easiest way to find, use and share animations. Are you looking for some free to use css3 animation tools? You can configure easily your animation graphically and generate css code !
So in today’s article i have collected 5 of the best css3 animations tools to let you test css animation without getting too technical skills. It is like a timeline of css styles. Its handy and simple ui allows you to adjust rich graphical styles quickly and without coding.
@keyframes and animation keywords are sufficient to do animations. Xây dựng animations mát mẻ đôi khi có thể phức tạp. You can configure your animation graphically, tweak it, grab the generated css and go!
You can change as many css properties you want, as many times as you want. Keyframes hold what styles the. An animation lets an element gradually change from one style to another.
It lets you build any kind of ease you want, and comes with many of the penner easing equations. Stylie is a fun tool for easily creating css3 animations. (1) @keyframe has a collection of css style properties.
Css3 style properties allows you to change transition smoothly. It lets you build any kind of ease you want, and comes with many of the penner easing equations. Css properties allows us to change style of html element smoothly.
Create your own link tool: Use animation generator for custom animation. Well, if your answer is yes, then you are lucky enough to land on the right page.
Stylie is a fun tool for easily creating css 3 animations.

9 Creative CSS3 Animation Tools You Should Bookmark

CSS3 Animated Loader Fribly Simple web design, Web

10 Best CSS3 Animation Tools and Tutorials DJ Designer Lab

10 CSS3 Animation Tools You Should Bookmark Animation

10 CSS3 Animation Tools You Should Bookmark Animation

CSS3 Animated Loader Fribly Simple web design, Web

Keyframer A CSS3 Animation Tool Animation tools, Coding

25 Free CSS Animation Tools & Frameworks
GitHub jeremyckahn/stylie A graphical CSS3 animation tool

Keyframer A CSS3 Animation Tool Fribly

Top 5 Free CSS3 Animations Tools Animation tools, Web

10 Best CSS3 Animation Tools and Tutorials DJ Designer Lab

24 CSS3 and HTML5 Animation Tools for Designers RankRed

Web Animation Infographics A Map of the Best Animation

11 CSS3 Animation Tools For Developers Animation tools

CSS3 Flip 3D Animation YouTube

15 Best CSS3 Animation Tools Bashooka

10 CSS3 Animation Tools You Should Bookmark Hongkiat

10 Cool CSS Animation Tools for WordPress SKT Themes
Post a Comment for "Css3 Animation Tool"